Integration von Squarespace und Provide Support Live-Chat

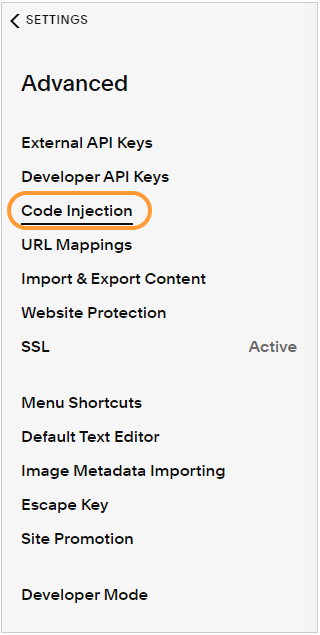
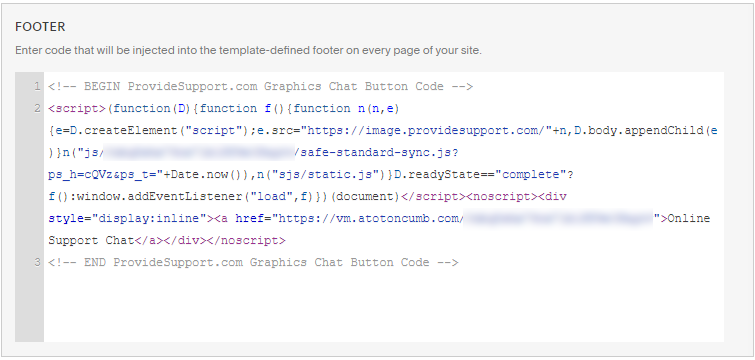
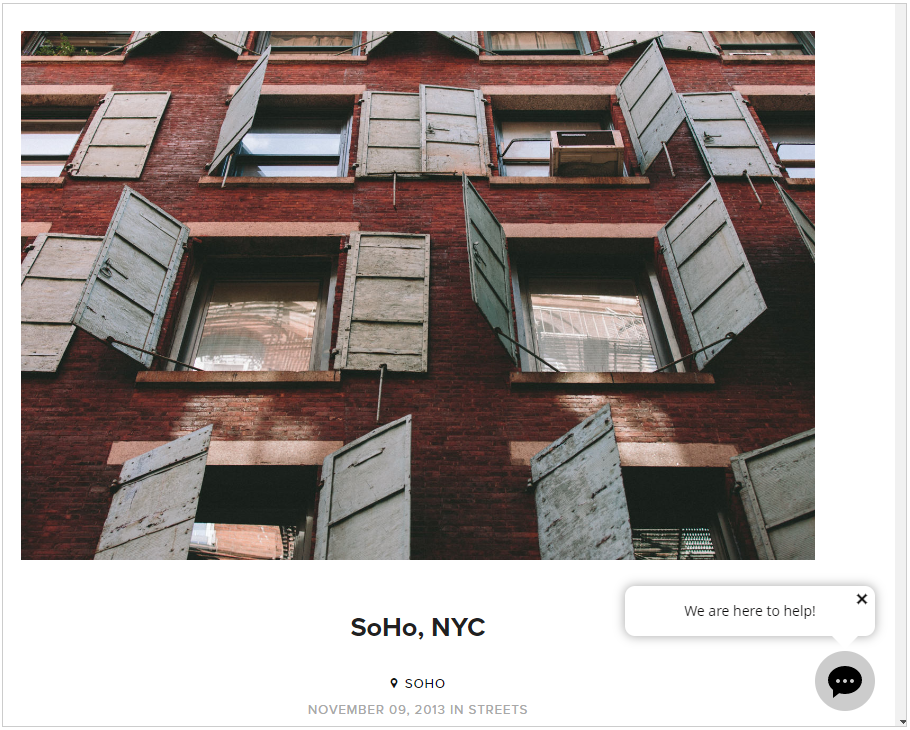
Squarespace-Websites basieren auf aktuellen Technologien wie HTML, CSS und JavaScript. Sie sind einfach anzupassen und besitzen eine benutzerfreundliche Schnittstelle zum Aufbau von Websites. Außerdem geben sie dem Nutezr alle notwendigen Tools, um einen Online-Shop schnell und einfach selbst aufzubauen. Der Squarespace-Website-Builder ermöglicht auch die Einbindung von Live-Chat-Software mittels den verfügbaren Website-Builder-Tools. Um mit der Einbindung von Live-Chat für Squarespace fortzufahren, befolgen Sie bitte die Anweisungen in unserer Anleitung.